
Always read the footnotes!
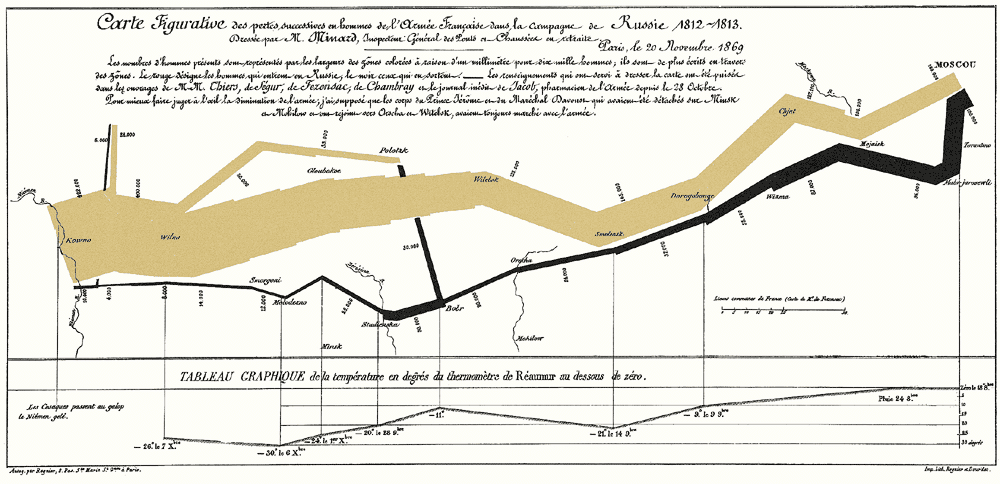
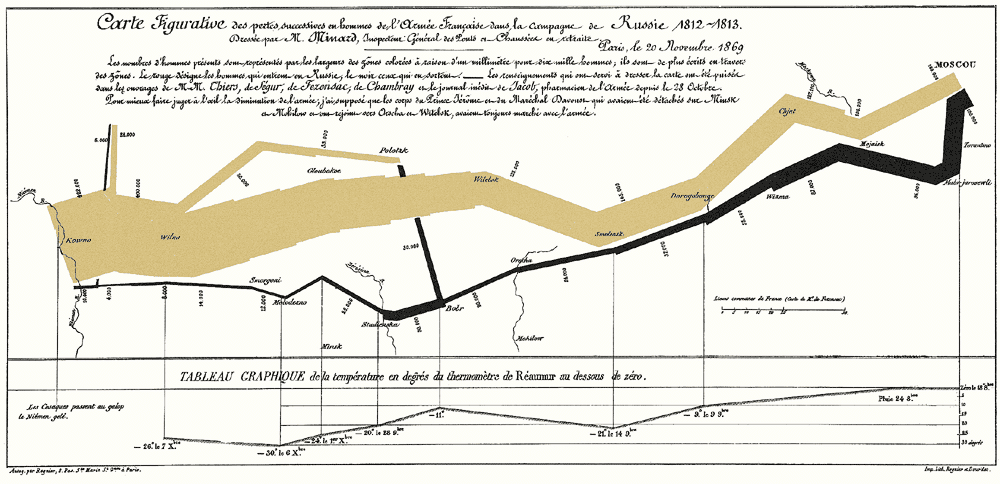
Thanks to Alberto Cairo for a footnote in The Truthful Art pointing me to this small paper by Michael Friendly on Charles Joseph Minard and his famous graphic of Napoleon’s disastrous 1812 Russian march.

Always read the footnotes!
Thanks to Alberto Cairo for a footnote in The Truthful Art pointing me to this small paper by Michael Friendly on Charles Joseph Minard and his famous graphic of Napoleon’s disastrous 1812 Russian march.

I’m really excited to be attending “Visual Trumpery,” a talk by Alberto Cairo hosted by the NYC Data Visualization Meetup group.
If you’re not a member of the Meetup group, you can register on Eventbrite here.
Spread the word!
There’s a new podcast in town all about data and technology and how it shapes our world. And guess what? I’m the inaugural guest for episode 1.
Data Talks is hosted by Ashutosh Nandeshwar, an analytics guru, PhD and data specialist.
Take a listen as we talk about visual storytelling and make sure to subscribe and rate it.
And if you aren’t a subscriber to The Presentation Podcast, um…why aren’t you a subscriber to to The Presentation Podcast?
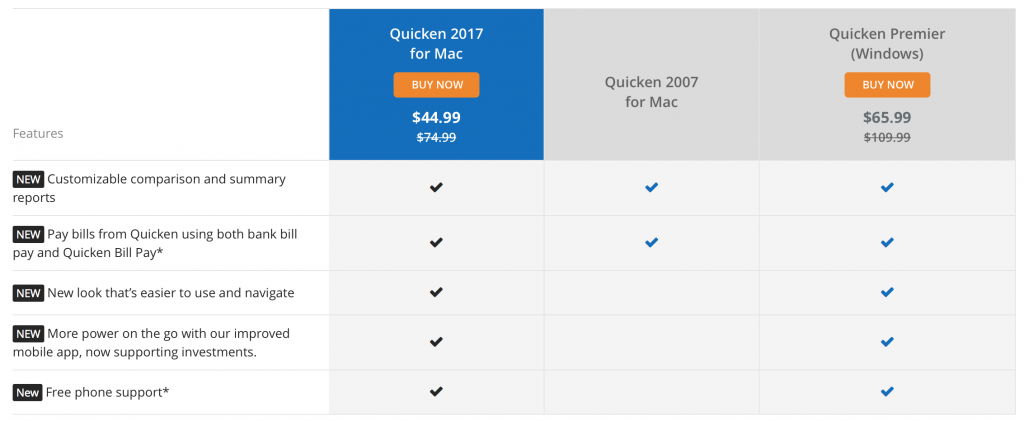
A visual will almost always trump text, but sometimes text functions as a visual itself. The other day a client who offers a SaaS product called asking if there was a better way to show feature options across various versions than his current tabled list. I can’t show his list, but it was very similar to this from Quicken:

We’ve all seen things like this and the reason is that things like this work quite well in quickly comparing and contrasting in order to make a decision. This is a time when simple checkmarks or missing checkmarks serves as a highly informative visual story.
Today I received an email from Jim Johnson, a New Jersey gubernatorial candidate contrasting himself with his primary challenger. And I loved it. It was nearly all text, but the repetition of Murphy’s limited diversity of experience was easily readable and served as a glanceable visual with a big story.
Sometimes a table is simply the best choice. And sometimes text does communicate visually.
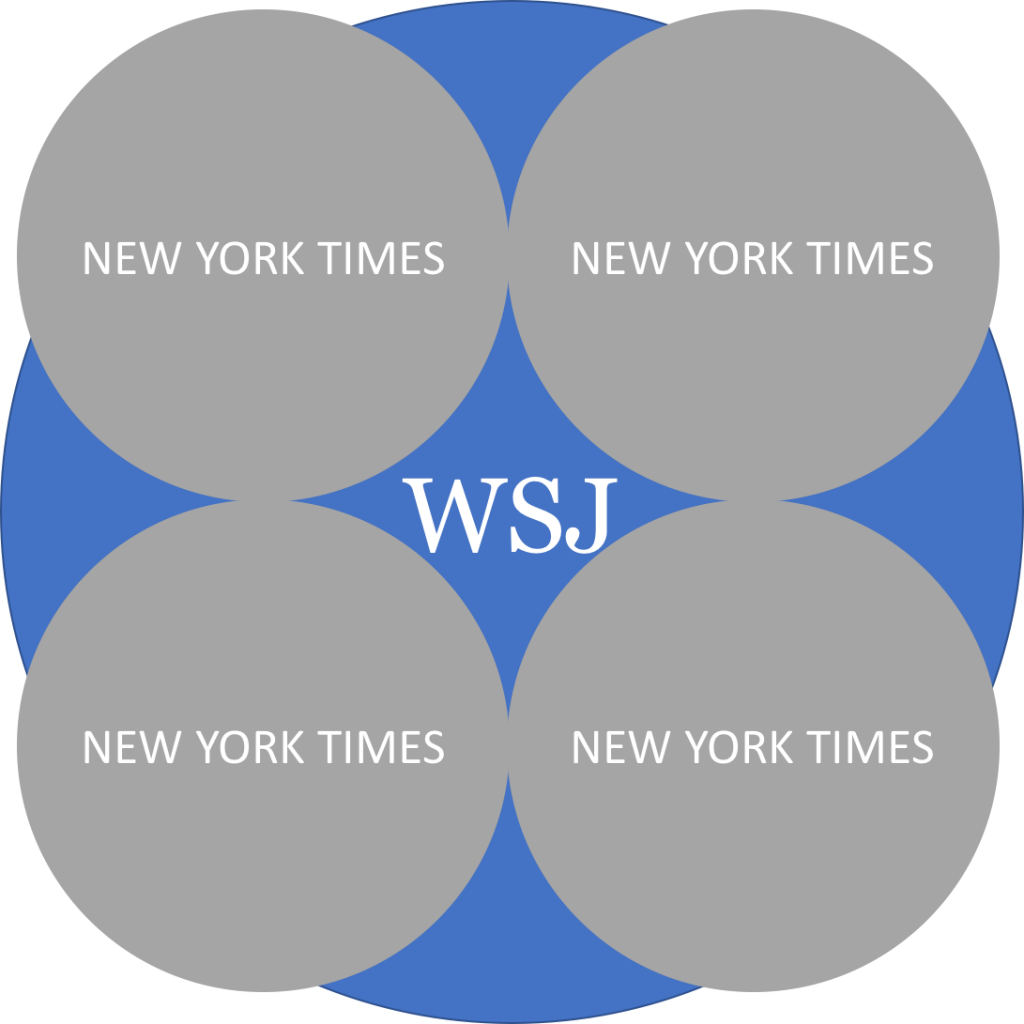
Ugh. The deceptive proportional shape rears its head again, this time courtesy of a Wall Street Journal ad I saw this weekend in the print edition. And to be clear, this is an add FOR The Wall Street Journal.

Any average reader looking at the above ad would know instantly that The Wall Street Journal dwarfs its competitors when it comes to reaching senior executives. But any data visualization professional (or mathematician), would know instantly that the Journal is being incredibly dishonest with their graphic. Why? Because the Journal is using the diameter of the circles as comparison rather than the area. And when you use the diameter, you’re exaggerating and essentially telling a visual lie because of how readers process a chart like this.
If you read the detail lower in the ad, the claim is made that WSJ has twice the reach of The New York Times. But when readers see sized circles, they assume the area of the circles is the indicator of the amounts being compared. We can do a quick test to see that that assumption would be completely wrong.:
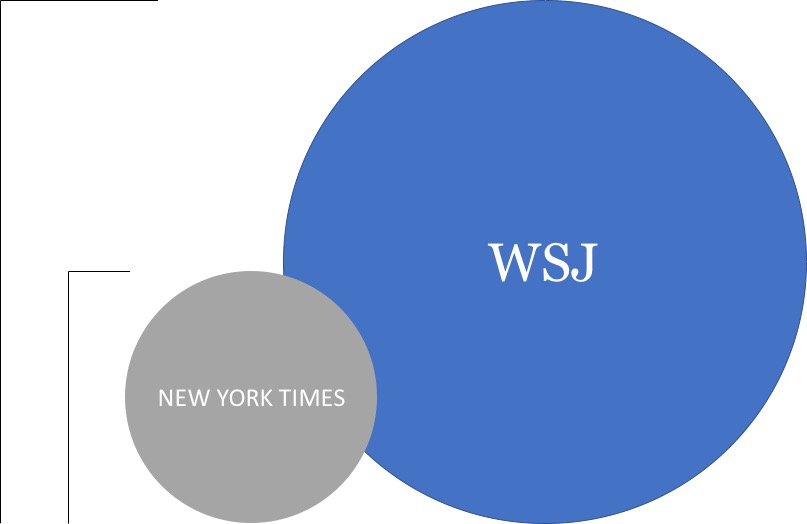
Overlaying The New York Times circle on top of the WSJ, we see that nearly four of the Times’s audiences would fit into that of the WSJ.

But wait, the WSJ only has twice the audience reach, right? Why is their circle so massive? Because…the WSJ wants to make their audience reach look much larger than it actually is. They want to use data visualization to fool readers into thinking they are even better than the Times in this metric than they actually are. And they do this by using the diameter of the circles.

Yes, the diameter of the WSJ is 200% that of the Times. But that’s not how these things work.
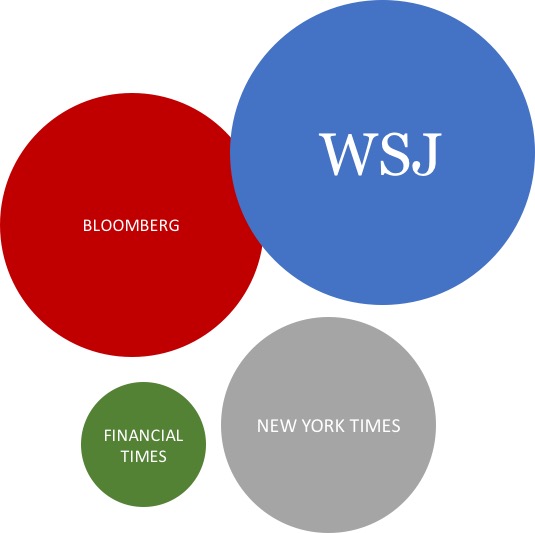
A proper use of proportional shapes for this data would look something like this:

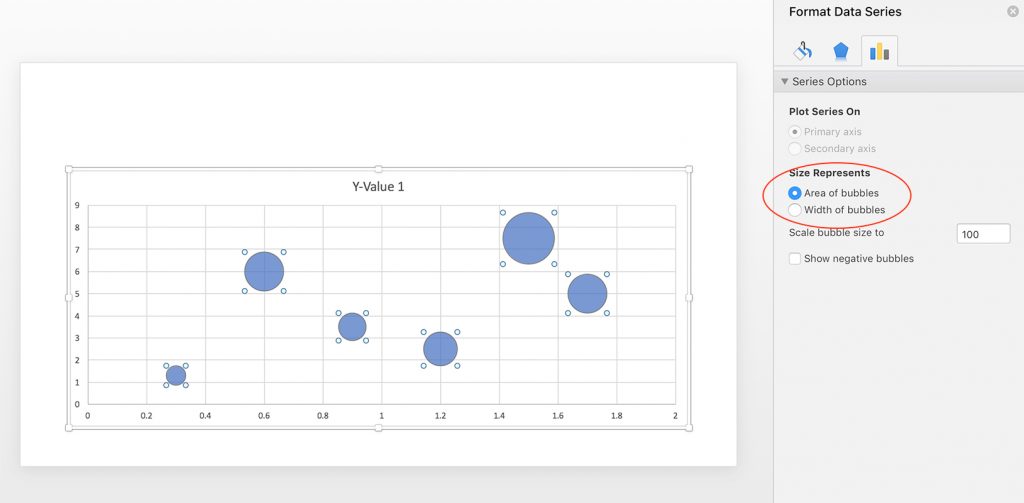
To make matters worse, Microsoft doesn’t do the world any favors by tacitly allowing this kind of data deception. I can’t speak for other data visualization software, but PowerPoint and Excel allow the user to choose either area or width when creating bubble charts–a type of proportional shape visualization.

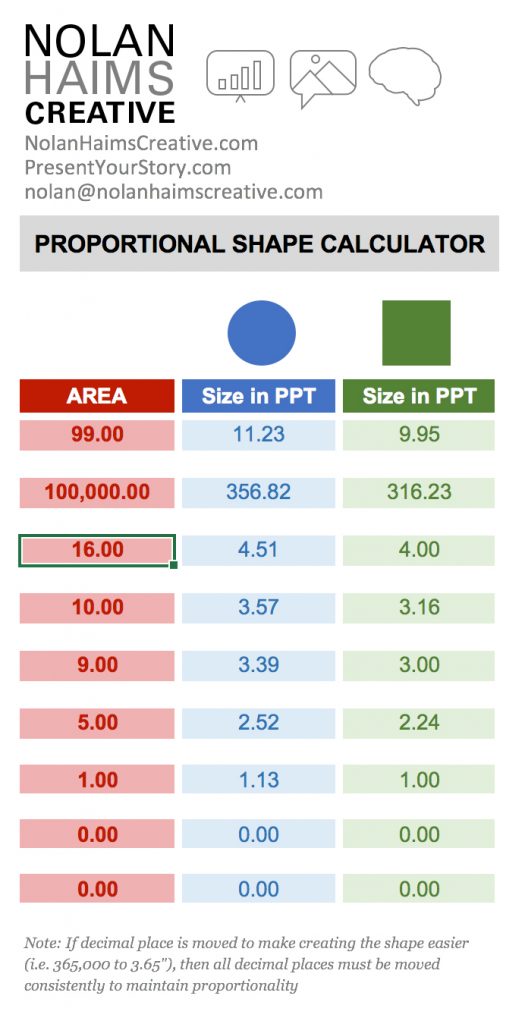
If you’re a user of Excel and PowerPoint, you can use bubble graphs to create proportional shapes for you and break apart the charts into shapes using some hacks, but a far easier way to create properly sized proportional shapes is to use my Proportional Shape Calculator tool–a simple Excel calculator you can download from the goodies page on this site. To gain access to that page, subscribe to PresentYourStory here and you’ll be sent a link with your confirmation email.

Elijah Meeks (Data Visualization Engineer at Netflix) put together a survey on data visualization, but what I really liked was his above solution for those impossibly crowded stacked bar charts. This may be an output of some data software I don’t use, but you could certainly do this in Excel with a little extra manual work.
Interesting insights into state of design from John Maeda.
Download PDF from Slideshare as slideshow rasterizes horribly.
And interesting poor data design practices. Come on, percentage axes not labeled as “%”, missing axes, those sized circle things, legends…There is a point where removing too much from a data visualization causes is to take longer to read.
Redditor ShinyTile points out that poor graphic design may have contributed to Sunday night’s Oscar mixup.
I agree and took 5 minutes to redesign the card.
As ShinyTile points out, the Oscars logo catches the eye first, and in this context is entirely irrelevant to the purpose and usage of the card. I assume the cards are nice keepsakes (in addition to the statues), and so I’m okay with keeping the logo, but minimizing it and making it the last thing the eye might read. In its place at the top center, I would place the category in the same Oscar logo gold. That should be the first place the reader’s eye goes and it should serve to confirm the category winner about to be announced. But immediately after the category is processed by the reader, the next thing is the winner and the first thing announced—big, bold and in all caps.
I’m okay with the title being all caps, but I would make the additional information (in this case the producer names), sentence cap as I think this is easier for the eye to read, especially with longer and more complicated names. The only things read aloud are in black and the other two items are in the less prominent gold.
Just a suggestion…

Also, the LA Times points out that the mixup could also partially be due to poor envelope design.